ASP.NET Core, TypeScript, import & WebPack
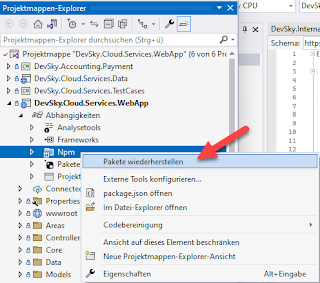
In one of my current ASP.NET Core project I am using TypeScript for my clientside coding. I set up the project in Visual Studio 2022 regarding the MSDN description to enable TypeScript support:
Tutorial: Create an ASP.NET Core app with TypeScript in Visual Studio
Regarding the Tutorial everything worked as expected. I could write TypeScript and I used different TypeScript definition files imported via package.json as devDependencies.
The big problem come up as I tried to use another library, in my case the "jsoneditor Rel. 9.10.2. I included the package and tried to use the JSONEditor class. Of course, at first TypeScript was not aware about this type. Then I included the Typscript definition file for the editor. Still same error: JSONEditor is unknown and cannot be resolved. Then I tried to reference the typescript definition file with /// <reference path="../libs...."/> no luck.
After a lot of trial and errors the Visual Studio recommend me to use
import JSONEditor from "jsoneditor";
And I was able to start and run the project. But when I tried to load the page another error comes up:
Typescript. ReferenceError: require is not defined
This happens due to the fact that I changed my tsconfig to use ES6 and VS 2022 recommended me to include the library via import statement. But the browser cannot resolve this syntax directly.
Long story short: I extended my TypeScript development environment and configured WebPack as builder. This was not very complicated. Here my steps:
- I re-organized all my typescript files and put everything in one folder.
- I adjusted my tsconfig file as below
{
"compileOnSave": true,
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"allowJs": true,
"target": "ES6",
"module": "ES6",
"outDir": "wwwroot/js",
"moduleResolution": "node",
"lib": [ "es2018", "dom", "es6" ]
},
"exclude": [
"node_modules",
"wwwroot"
],
"include": [
"TypeScriptSource/**/*",
"wwwroot/js/HF.Administration.js"
]
}
- I added a new configuration file for WebPack called webpack.config.js.
My configuration:const path = require('path');
module.exports = {
entry: './TypeScriptSource/Scripts/index.ts',
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
output: {
library: {
name: 'COREAPP',
type: 'var'
},
filename: 'app-client.js',
path: path.resolve(__dirname, './wwwroot/js'),
}
}; - I removed everything from my package.json and deleted the node_modules folder to have a fresh start point
- I updated my package.json as below:
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"scripts": {
"build": "webpack --mode=development",
"build:prod": "webpack --mode=production"
},
"devDependencies": {
"@types/bootstrap": "5.2.6",
"@types/kendo-ui": "2023.1.0",
"@types/jsoneditor": "^9.9.0",
"@types/punycode": "2.1.0",
"ts-loader": "9.4.3",
"webpack": "^5.52.1",
"webpack-cli": "^4.8.0"
},
"dependencies": {
"@popperjs/core": "2.11.8",
"jsoneditor": "9.10.2",
"bs5-utils": "^1.0.3"
}
}



Kommentare