SharePoint Online: Eigenes Farbschema (Custom Theme)
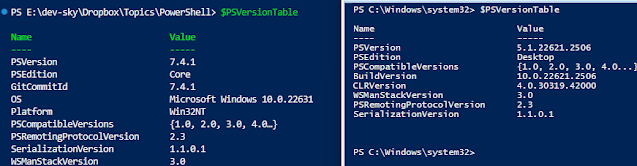
SharePoint Online und Server stellt im Standard einige Farbschemata bereit, um die farbliche Darstellung anpassen zu können. Teilweise besteht aber der Wunsch nach einen eigenen Farbschema, das dem eigenen Branding des Unternehmens eher entspricht. Dazu kann über ein PowerShell Script mit dem Befehl Add-SPOTheme ein eigenes Farbschema registriert werden. Im Vorfeld muss dazu natürlich ein eigenes Farbschema definiert werden. Dazu kann der online Fluent UI Theme Designer verwendet werden. Im unteren Video werden die einzelnen Schritte im Detail erläutert. Kommando für das Hinzufügen eines eigenen Farbschemata: $newThemeDef = @{ ... } Add-SPOTheme -Identity "HIER NAME" -Palette $newThemeDef -IsInverted $false -Overwrite